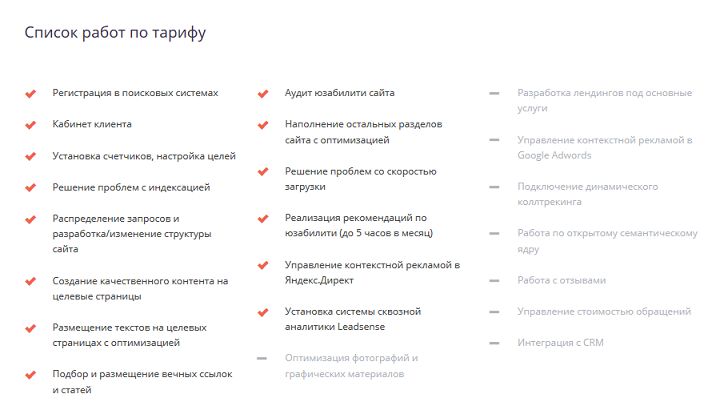
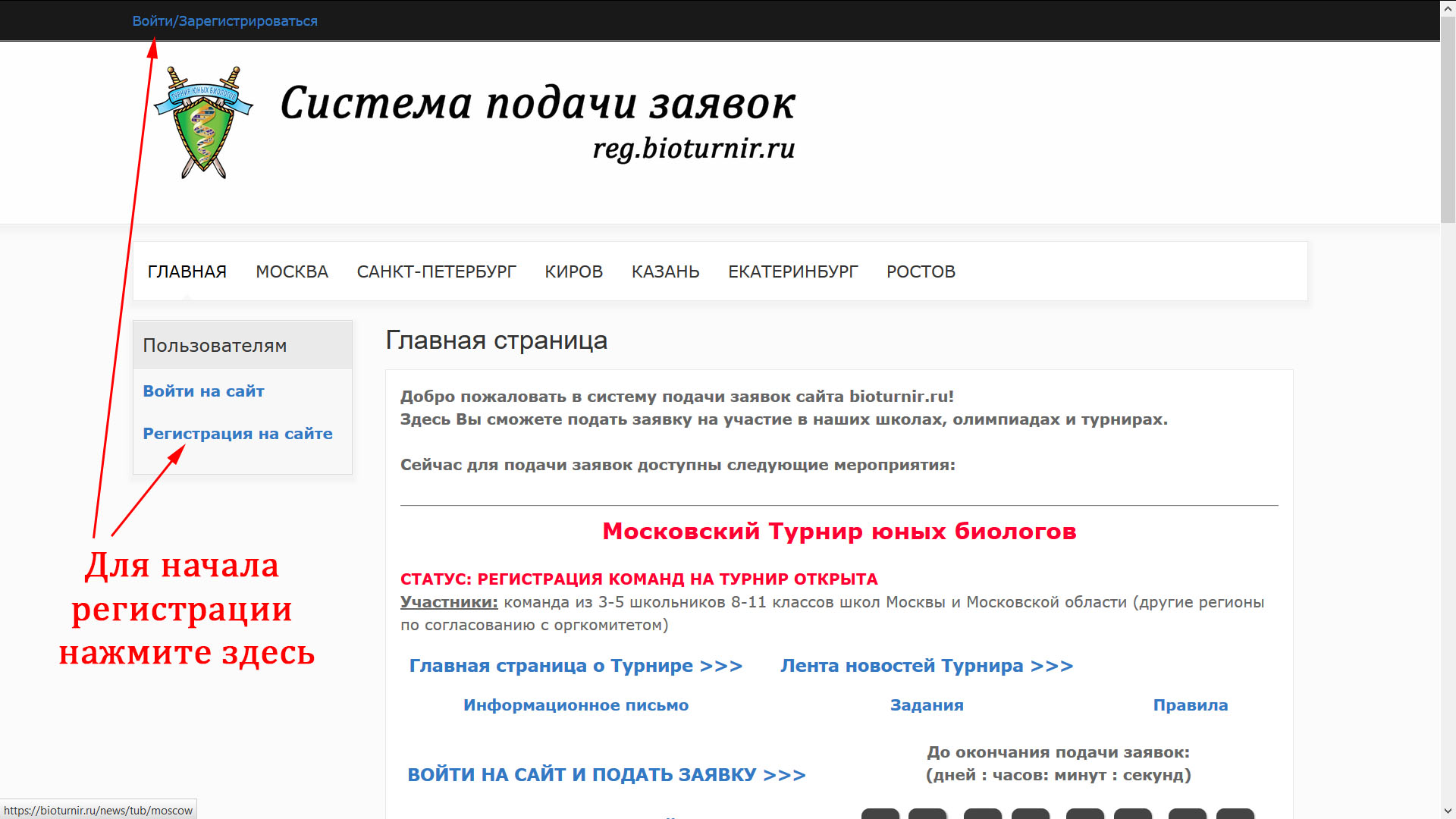
Как оформить фото на сайте

Где легально брать картинки для сайта
Веб-технологии не стоят на месте, предоставляя нам улучшенные возможности в оформлении элементов интерфейса сайтов. До появления CSS3 максимум, что мы могли сделать, украшая картинки на сайте — добавить рамку, тень или текст с помощью графических редакторов. Оформление изображений превращается в увлекательный процесс, позволяя нам почувствовать мощь CSS3. Спецификация CSS3 содержит много полезных свойств, с помощью которых можно создавать интересный, необычный дизайн элементов веб-страниц, воспроизводя современные тренды веб-дизайна.









Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят.
- Где хранить картинки для сайта и как правильно прописать путь к изображению в HTML
- Перепечатка и цитирование материалов запрещены.
- Использование изображения без согласия автора допустимо исключительно в информационных, культурных, учебных или научных целях. Проще говоря, скачать картинку для презентации к семинару можно, а использовать ее для своей рекламной кампании нельзя.
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Какие законы защищают авторское право на картинки
- У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте.
- Карусель изображений, также известная как слайдер, — это популярный элемент веб-дизайна, который позволяет вам представить несколько изображений или контента в прокручиваемом формате. Здесь мы создали контейнер с классом carousel , который содержит вложенный блок carousel-inner.
- Если просто взять картинку из Гугла и поставить на свой сайт, можно получить штраф до 5 млн рублей.










Какого размера должно быть изображение и как уменьшить его вес. Чтобы сайты загружались быстро, нужно оптимизировать изображения: уменьшить ширину или высоту с помощью любого графического редактора можно использовать бесплатные онлайн-редакторы , а затем в сервисе TinyPNG сжать фото. Чем легче картинка, тем быстрее она загружается. Вес зависит от двух параметров: 1. Величины в пикселях по ширине и высоте фотография размером х пикселей тяжелее, чем фото х пикселей 2.










Похожие статьи
- Стрижка чуть ниже плечей - Учимся оформлять теменную зону при выполнении модельной стрижки
- Делаем систему отопления своими руками - Водяное отопление своими руками шаг за шагом на сайте
- Дизайн столовой совмещенной с кухней фото - Дизайн кухни-гостиной: способы зонирования и оформления
- Дизайн ванных комнат п 44 - Дизайн, ремонт и размер ванной комнаты в п 44т - перепланировка и оформл