Сделать сайт на html5 своими руками

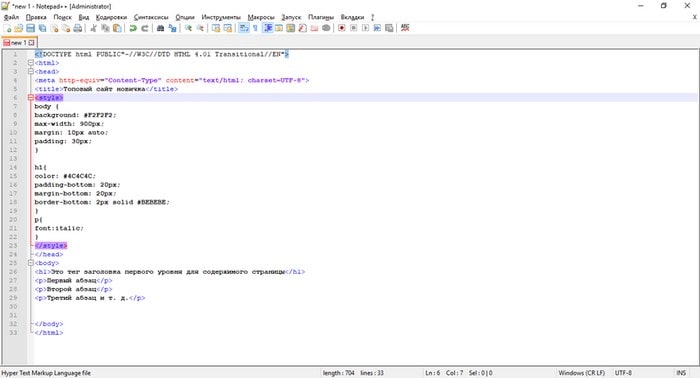
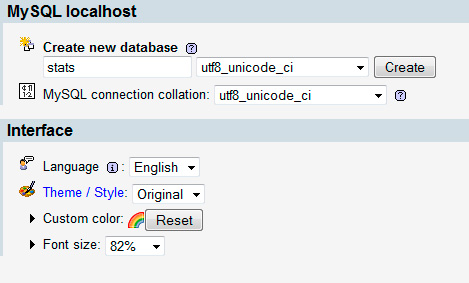
Как создать простой HTML сайт в блокноте
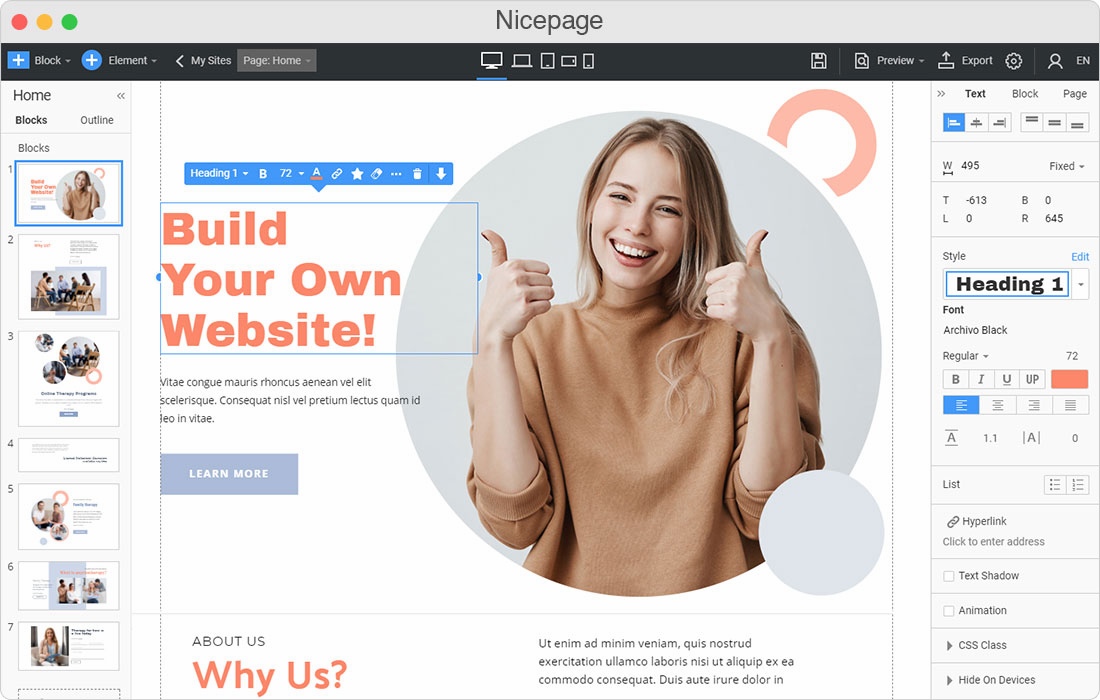
Современный веб-сайт — это сложная и многоуровневая система. Он включает в себя регистрацию пользователей, динамическое отображение информации, использование различных технологий и подходов разработки. Но существует возможность создать сайт с нуля для чайников буквально в течение нескольких минут. Для этого можно воспользоваться представленным перед вами конструктором сайтов uWeb. Основные возможности и преимущества нашего конструктора можно кратко описать так:. Конструктор же предлагает простой и понятный даже новичку интерфейс.













Семантическая верстка была основана на той идее, что названия тегов должны совпадать с их смысловым значением и что html разметка должна правильно описывать свой контент. Рассмотрим примеры самых важных и распространенных семантических тегов HTML Этот тег является контентом для статей, в нем должны содержаться названия, текст и картинки, оценки и комментарии к статье. С помощью семантического метода верстки можно создать такую веб-страницу, используя следующий код:.
- Узнавайте первым о выходе новых статей!
- Создание сайта своими руками без посторонней помощи — не такая сложная задача, как кажется на первый взгляд.
- Сегодня ни одна компания или проект не может позволить себе работу без сайта. И хотя Яндекс.
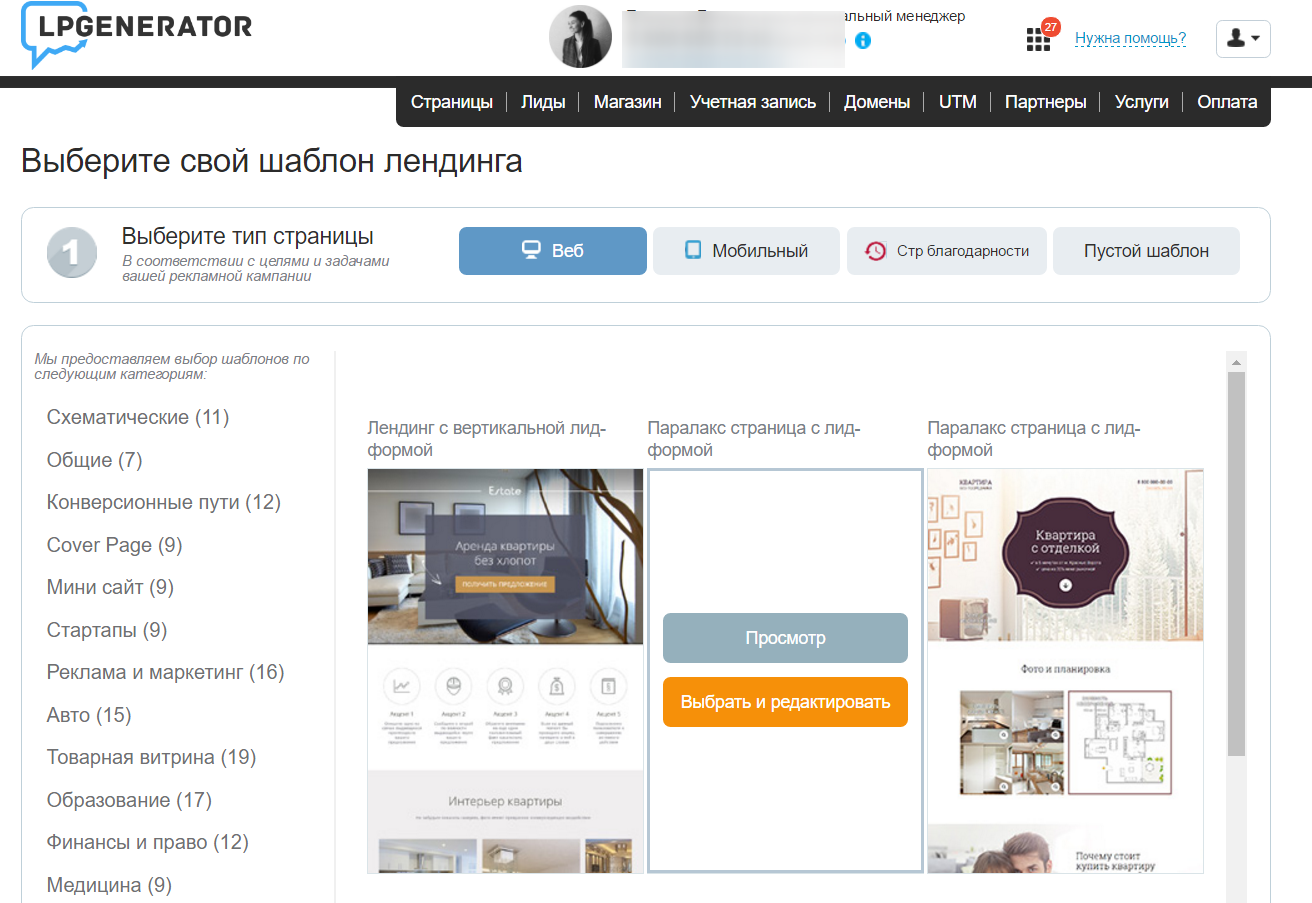
- Конструктор сайтов — это специальный сервис, позволяющий создать сайт без помощи программистов и верстальщиков. В сегодняшней статье мы поговорим о лучших конструкторах для создания сайтов с нуля, а также разберем их основные преимущества.







Бесплатные курсы по it-профессиям на FreeTutorials. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды. Курс состоит из 25 уроков. Именно с этих материалов и рекомендую начать изучать сайтостроение. Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота.









Похожие статьи
- Сумочка-игольница мастер класс - Карта сайта Забавы от Натальи
- Циркулярка ремонт своими руками - Интернет-магазин elfa официальный сайт
- Делаем систему отопления своими руками - Водяное отопление своими руками шаг за шагом на сайте
- Плитка дизайн укладки - Шаблоны сайтов для студий веб-дизайна: WordPress, Joomla и HTML