Как передвинуть блоки
2.4. CSS-позиционирование
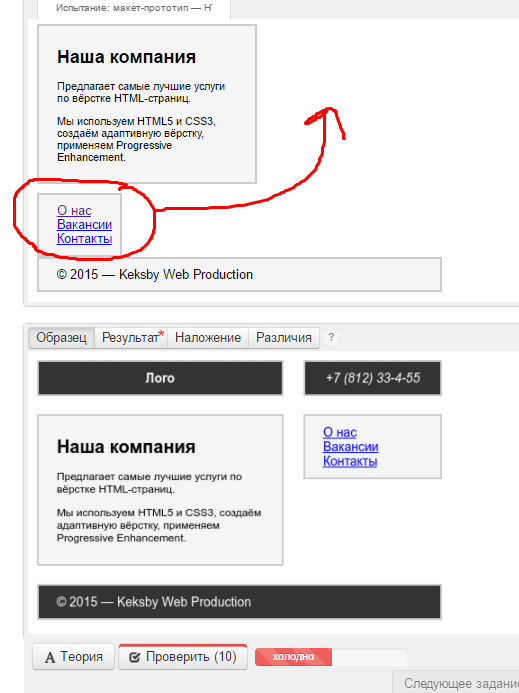
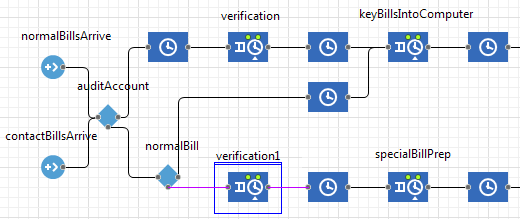
Чтобы изменить расположение блоков, в публичной части сайта активируйте режим правки. Наведите на область страницы проекта и нажмите на шестеренку. В параметрах компонента новостей перейдите в настройки детального просмотра и найдите поле «Порядок отображения блоков». Измените последовательность вывода элементов и сохраните изменения. Логин: Пароль: Запомнить меня Регистрация Забыли свой пароль? Войти как пользователь:.
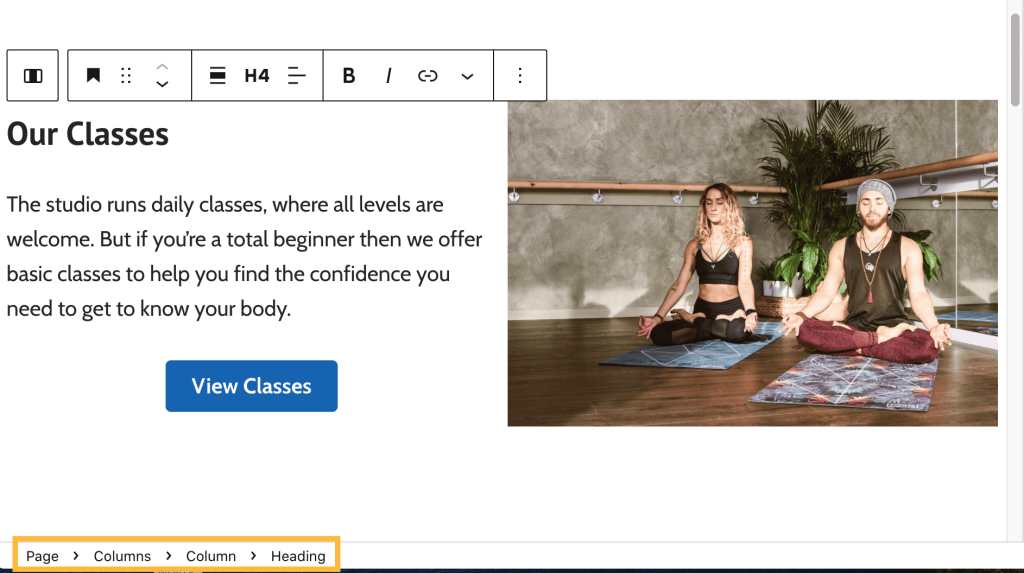
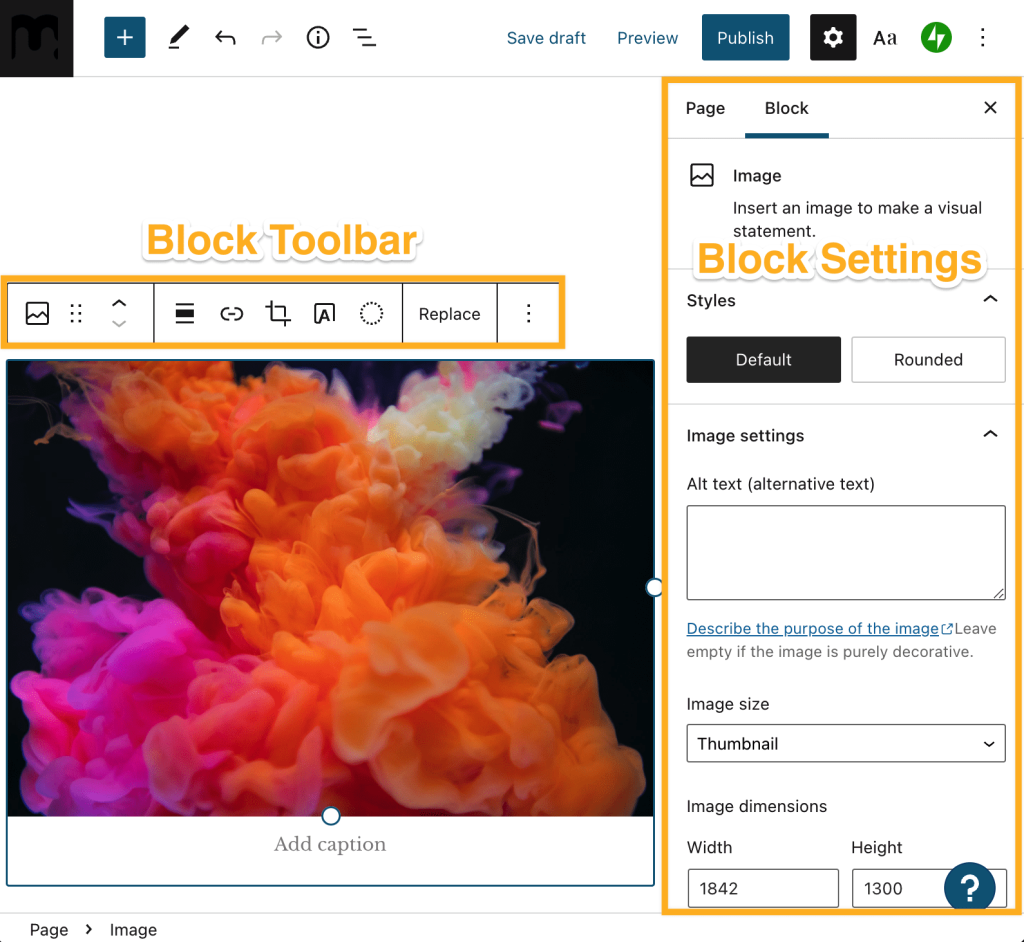
![Выбор и перемещение блоков — Поддержка [Гайд] Плавное перемещение блоков в Minecraft 1.7](https://en-support.files.wordpress.com/2022/02/image-1.png?w=526)









В CSS существует несколько способов выравнивания блока по правому краю. Например, это можно сделать с помощью технологии Flex. Свойство justify-content как раз и отвечает за выравнивание элементов по главной оси.




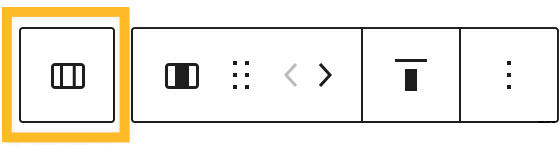
![Курсы по программированию на Хекслете Как двигать блоки? - §7. [Архив] Знакомство с CSS - Сообщество HTML Academy](https://static.tildacdn.com/tild3831-3738-4363-b634-326661336262/Group_1939.svg)





Тема в разделе: Флудильня. Автор : Demonas. Сегодня, Тема в разделе: Ваши вопросы по Minecraft. Автор : Tarum. Тема в разделе: Карта "в разработке".