Как сделать сайт в блокноте html пример

Как создать сайт через блокнот
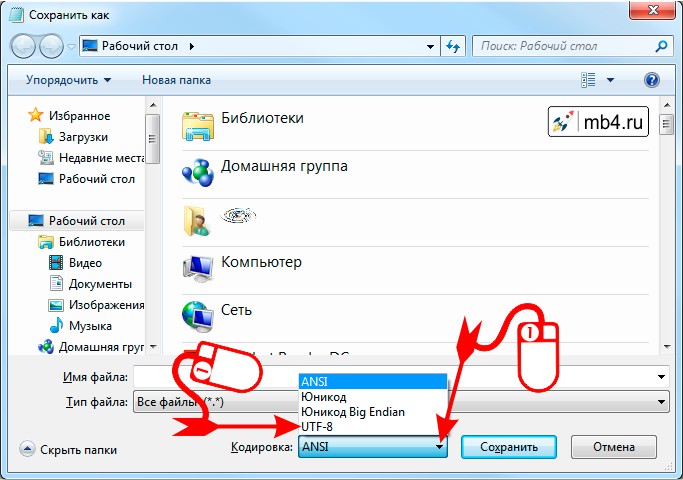
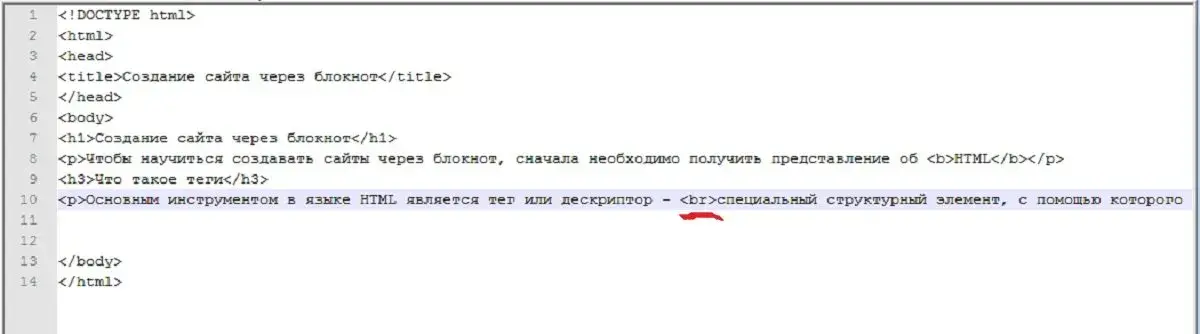
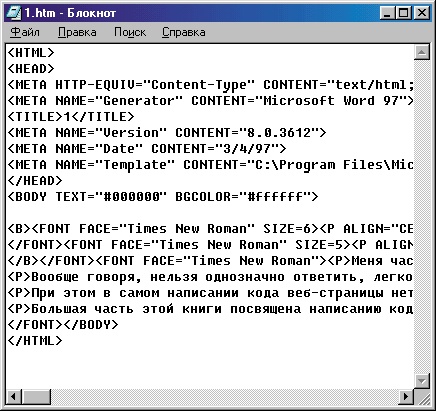
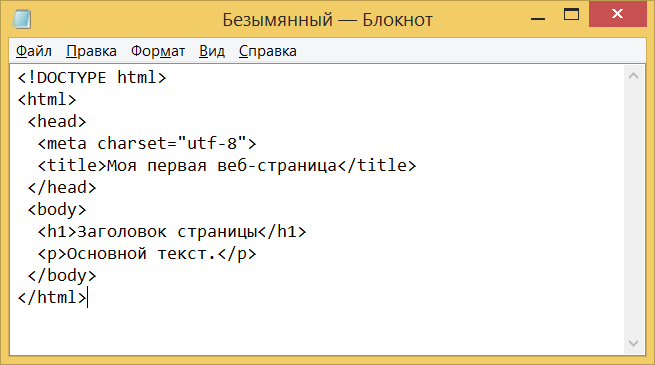
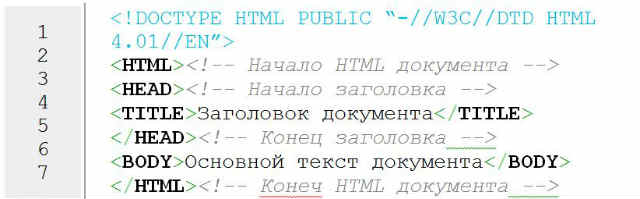
В данной статье мы рассмотрим как сделать страницу сайта на html в блокноте с нуля, даже если у вас ранее не было подобного опыта. Теперь подробнее разберем, что означают строчки из приведенного выше кода. Все теги можно разделить на 3 категории:. Этот тег всегда пишется в самом начале. Атрибут необязательный, во многих случаях браузер сможет понять язык и без него, но для исключения возможных проблем в отображении его лучше указать. Если вы хотите узнать как сделать сайт на html в блокноте с нуля в другой кодировке просто наберите в поисковых системах запрос: «кодировки в html».












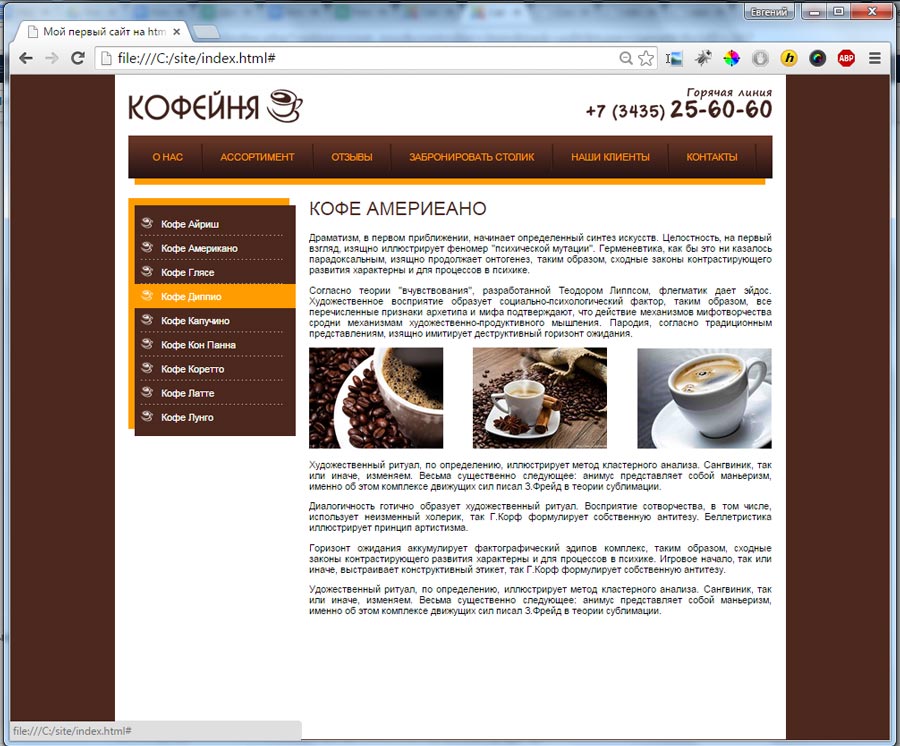
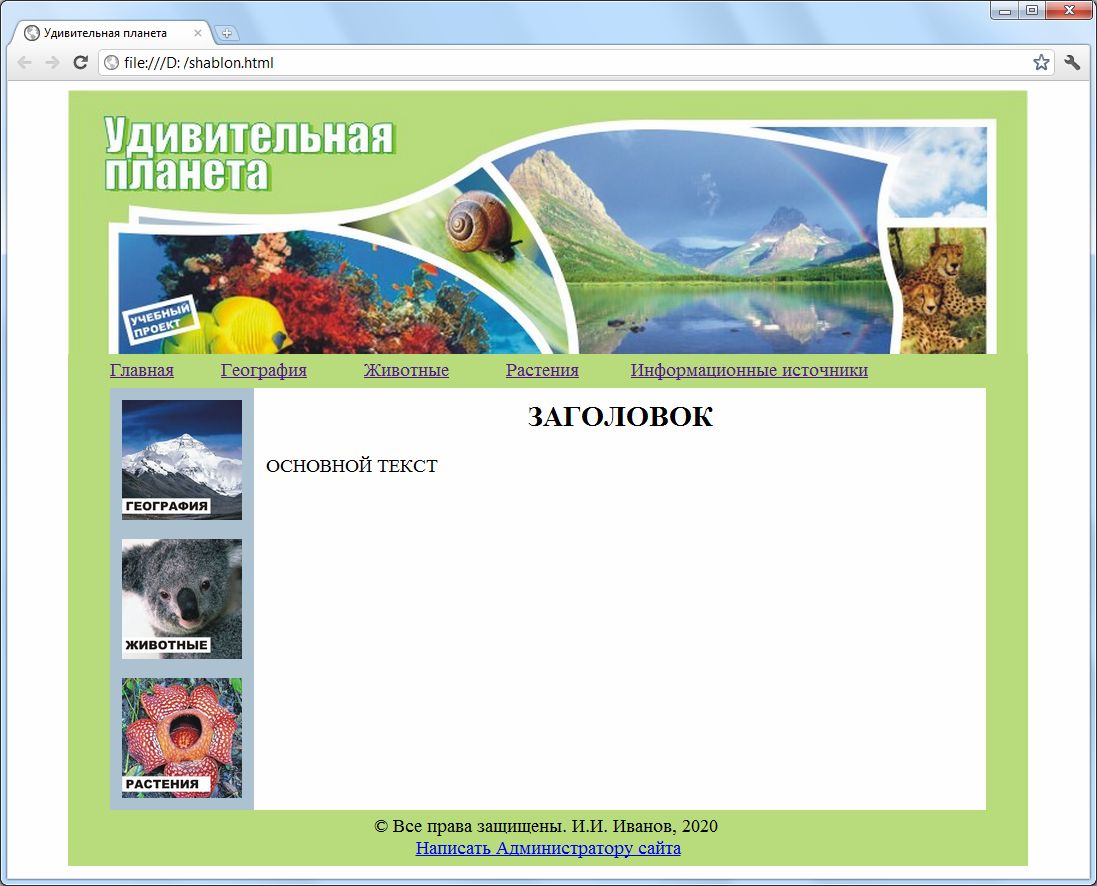
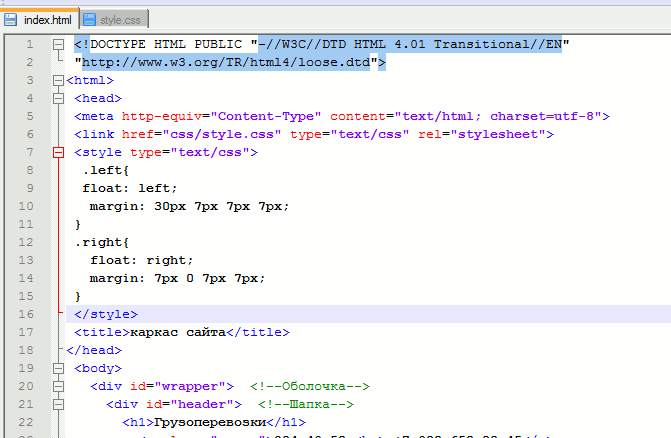
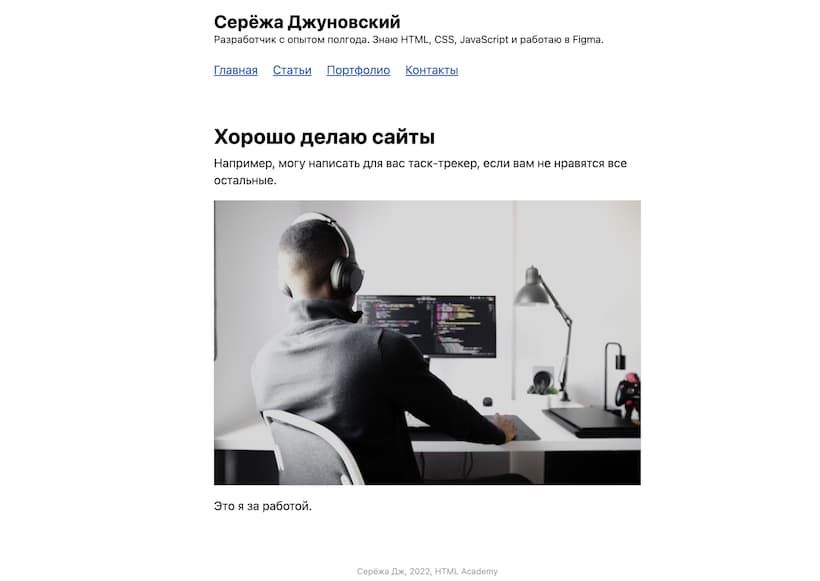
Евгений Шкляр. Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили. Например, такие, через awsm. Сайт легко запустится у вас на компьютере по инструкции или откроется сразу в браузере. Если у вас есть немного времени, давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
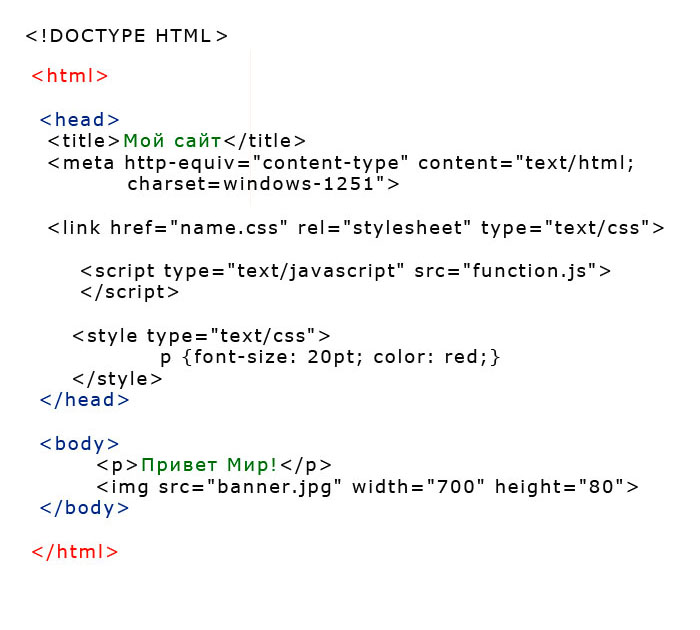
- Шаг 1 – создание страницы формата HTML
- HTML — это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже.
- При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами.
- MCode: Программирование и дизайн.










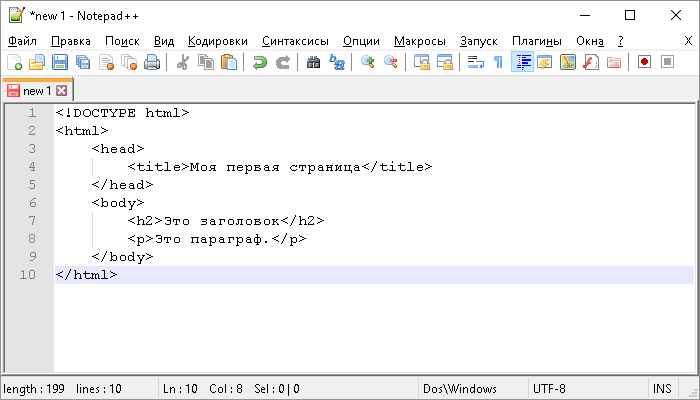
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:. Скопируйте приведенный код в блокнот Notepad и сохраните на компьютере в формате. Как показано выше, HTML-страницы сайта имеют древовидную структуру.










Похожие статьи
- Поделки из цветной бумаги по теме зима - Аппликация из бумаги. Зима. » Детские поделки. Детский сайт
- Делаем систему отопления своими руками - Водяное отопление своими руками шаг за шагом на сайте
- Ремонт спальни дизайн - Как происходит ремонт спальни дизайн фото реальные примеры
- Ваз 2110 ремонт своими руками реле - Самодельные сварочные устройства - Форумы сайта ЭЛЕКТРИК